このブログ(Tumblrで運営→wordpressに引っ越し)とは別にWordpressでブログを立ち上げたのですが、久しぶりにサイトを開設したところ何から手を付ければいいのか戸惑ってしまったので、人気のWordPressテーマ『Simplicity 2』でブログを始める際にやっておくべき設定及び解説のリンクをまとめました。
この記事で紹介する項目を上から一つずつ設定していけば、あとはデザインを整えつつ記事を書くだけで快適なブログライフが始まります。
最近は「Stork」、「SANGO」、「Affinger」など素晴らしい有料テーマも豊富ですが、初心者から上級者まで使いやすいSimplicityは2018年現在でもおすすめです。
Simplicityの作者 わいひらさんが新しい無料テーマ「Cocoon」をリリースしました。これから新しくサイトをつくるならこちらのテーマを検討してみた方がいいかも。
子テーマのダウンロード
WordPressでは、親テーマが更新されるとそれまで変更を加えた箇所がすべて上書きされてしまい、再度カスタマイズをやり直す必要が出てきます。
子テーマをインストールしてこちらをカスタマイズすることで、親テーマが更新されてもそれまでテーマに施した設定を引き継ぐことが可能になります。
子テーマのインストール方法はSimplicity公式に解説があります。
参考:Simplicityの子テーマをインストールする方法 – Simplicity
WordPressの管理画面からテーマをアップロードする際には、テーマのファイルをZip形式に圧縮しておく必要があります。
PCの設定によっては、テーマファイルをダウンロードした際に自動的にファイルが解凍されていることがあるので、その場合は圧縮し直す必要があります。
WordPressの初期設定
次にWordPress一般の設定を行います。こちらはバズ部の記事↓がまとまっていてわかりやすいです。
参考:WordPressインストール後すぐやっておきたい6つの初期設定 – バズ部
パーマリンクの設定はブログを始める前にやっておくべき最重要項目なので、面倒くさがらずに一つ一つ設定してきましょう。
投稿者名の変更
Simplicityでは、記事下に投稿者名が表示されるようになっており、デフォルトではこの名前がログイン名になってしまいセキュリティ上非常に危険です。
カスタマイズの項目から投稿者情報を表示しないようにするか、あるいはプロフィールから表示する名前を変更する必要があります。
参考:WordPressの「ブログ用の表示名」と「ユーザー名」は、別のものにしておこう – Simplicity
SEO設定
カスタマイズの項目からSEOに関する設定ができます。こちらでトップページのメタディスクリプションを設定しておきましょう。
メタディスクリプションに効果があるかどうかは議論があるようですが、マイナスにはならないはずなので書いておくにこしたことはないです。
※ SEO設定に関しては、テーマ固有の機能を使わずに「Yoast SEO」などのプラグインにすべて任せておくという選択肢もあります。
この場合、SimplicityのSEO設定はオフにしておきます。
Google Analyticsの導入
アクセス解析ツールとしてGoogle Analyticsを導入します。
Google Analyticsに登録(サイト名、URLを入力するだけ)してから、トラッキングコードを取得してカスタマイズ画面で貼付けるだけでOKです。
参考:「アクセス解析」カスタマイズについての解説 – Simplicity
SNSの設定
Simplicityでは、カスタマイズ画面からシェアボタン、フォローボタンを簡単に設置できます。
自分でやらなければならないのは、URLの取得、Twitter Cardsの登録、Facebook OGP管理者IDの取得の3つです。
Twitter Cardsの登録やFacebookOGP管理者IDの設定をすることで、TwitterやFacebookページにブログ記事のURLを載せたときにアイキャッチ画像や記事の概略が表示されるようになります。
- 参考
- 「SNSの設定」カスタマイズについての解説 – Simplicity
- Twitter Cardsへの登録方法 – Simplicity
- 【2015年最新版】FacebookのOGP設定で使うProfile Admins IDを簡単に確認する方法 – JMatsuzaki
必要なプラグインの導入
最低限必要なプラグインを導入、設定します。
プラグインの入れすぎはページ表示速度の低下を招き、また脆弱性を突かれる危険性もアップするためしっかり吟味して少数精鋭でいくのがおすすめです。
WP Multibyte Patch
このプラグインはレンタルサーバーによっては最初からインストールされていることもあります。日本語などマルチバイト文字によって起こりうるトラブルを防止してくれるので、有効化しておきましょう。
Akismet
Akismetはスパムコメントを弾くプラグインです。すこし設定が面倒ですが、コメント欄を開放する場合は必ず導入しておきましょう。バズ部の記事↓がわかりやすいです。
コメント欄を非表示にする場合は設定する必要はありません。
Table of Contents Plus
見出しに合わせて自動で目次を生成してくれるプラグイン。
記事ページに目次が必要な人はこのプラグインで間違いありません。
参考:WordPressプラグインで記事の目次を自動生成する-Table of Contents Plus- パパたす
WordPress Popular Posts
WordPress Popular Postsは人気記事を表示するプラグインです。
Simplicityに導入することでPV数でのランキング作成(デフォルトではコメント数でランキングされる)が可能になるほか、カテゴリ別の人気記事を表示することもできるようになります。
似たような名前のプラグインがいくつかあるので注意が必要です。
参考:SimplicityとWordPress Popular Postsを関連づける方法 – Simplicity
Compress JPEG & PNG images
アップロードした画像を画質を保ちつつ自動で圧縮してくれるプラグイン。同時にリサイズも可能。
画像圧縮に関しては「EWWW Image Optimizer」というプラグインが有名ですが、こちらの方が圧縮率が高くおすすめ。
画像の容量を抑えるには、圧縮よりも「リサイズ」が重要です。最大でも幅が1200px(最近のスマホ写真は3000px以上ある)程度におさまるように設定しましょう。
参考: 【WordPress】簡単設定でしっかり圧縮!TinyPNGの画像圧縮プラグインに乗り換えてみた – akatsuki
CFiltering
CFilteringは記事下の関連記事の精度を高めるプラグインです。
関連記事のランダム表示が気にくわないということで、1記事ずつ手動で関連記事を選んでいるブロガーもいるそうですが、自分で選んだものはあくまでも主観的な「一緒に読んでもらいたい記事」であって、ブログを訪れたユーザーが合わせて読んでくれている記事とはズレがあります。
CFilteringは実際のユーザー行動の統計データを元に関連記事を選んでくれるので、客観的に見て「一番正確な関連記事」を提示してくれます。
このプラグインを導入することで「直帰率、ページ/セッションの改善」が見込めます。
当ブログでは、CFiltering導入以降ページ/セッションが0.4ほど改善され劇的な効果がありました。
ページ/セッションが0.1上昇するということは、雑な言い方をすれば平均して10人に1人がもう1ページ閲覧してくれるようになるということなので決して侮れません。
1日5000セッションあればPV換算で+500、一ヶ月のPVが+15000も底上げされるわけですから、ブログが育てば育つほど大きな意味を持ちます。
Simplicity 2ではプラグインをダウンロードして有効化するだけでCfilteringが動くようになっているので、とりあえずいれておいて損はありません。
ある程度統計データが蓄積されないとうまく表示されないので、気長に待ちましょう。
Cfilteringは特定のプラグインと干渉するとサーバー負荷が大きくなるという欠点があるようですが、少なくとも当ブログでは正常に動作しているので「Simplicity」というテーマそのものと相性が悪いということはありません。
参考:Simplicityでより精度の高い関連記事を表示するカスタマイズ方法
追記 2018年現在、開発者の方が更新をやめてしまったらしく公式のライブラリからは入手できなくなっています。
Simplicity 2の公式フォーラムで配布されているので、こちらからまだダウンロードができます。
CFilteringは素晴らしいプラグインですが、このままアップデートが放置されればWordPressのバージョンアップで正常動作しなくなったり、あるいは脆弱性が発見される可能性もあるので利用は自己責任でどうぞ。
Google XML Sitemaps
Google XML Sitemapsはサイトマップを作成してくれるプラグインです。導入方法はバズ部の記事↓を参照してください。
このプラグインでサイトマップを作成した後、Search Console(後述)にサイトマップを登録して作業が完了します。プラグインを導入しただけでは意味がないので注意が必要です。
参考:Google XML Sitemapsの設定方法 – バズ部
Yoast SEO(任意)
SEOについて細かく設定できるプラグイン。
特に個別記事にそれぞれメタディスクリプションを設定するのであれば、このYOAST SEOを利用した方がいいと思います(メタディスクリプション自体は別になくてもいい、という意見もあります)。
Simplicityを含め最近のWordPressテーマにはメタディスクリプションを設定する機能がついているものが多いですが、テーマにメタディスクリプションを書き込んでしまうとテーマ変更とともにすべて失われてしまいます。(Simplicity → Cocoonのテーマ変更では引き継ぎ機能あり)
テーマ固有の機能を利用するときには、「仮にテーマ変更することになったときの修正作業の手間がどれくらいか」まで頭に入れておく必要があります。
こちらのプラグインを使うのであれば、SimplicityのSEO機能はオフに設定しておきましょう。
参考:SEO対策に!Yoast SEOプラグインの基本設定の方法 – OPENCAGE
Search Consoleに登録
Search Consoleは、Googleに自分のブログがちゃんとインデックスされているか、どんな検索ワードで読んでもらっているのか、また検索順位は何位なのか、といったことをチェックするために必須のツールです。
Simplicityでは簡単にSearch Consoleへの登録が可能です。解説は公式↓にあります。
参考:SimplicityカスタマイズメニューからGoogleウェブマスターツールの所有者確認をする方法 – Simplicity
サイトマップの追加もこちらで行いますが、先に上記のプラグイン「Google XML Sitemaps」でサイトマップを作成しておく必要があります。
Simplicityの高速化
Googleは表示速度の速いサイトを少しだけ優遇してくれる(もちろん良いコンテンツありきですが)と公式に発表しています。
ユーザビリティの面でも、サイトの読み込み速度は速いにこしたことがありません。
Simplicityでは、公式で簡単に高速化する方法↓が紹介されています。
参考:コピペ一発でSimplicityを結構高速化する方法 – Simplicity
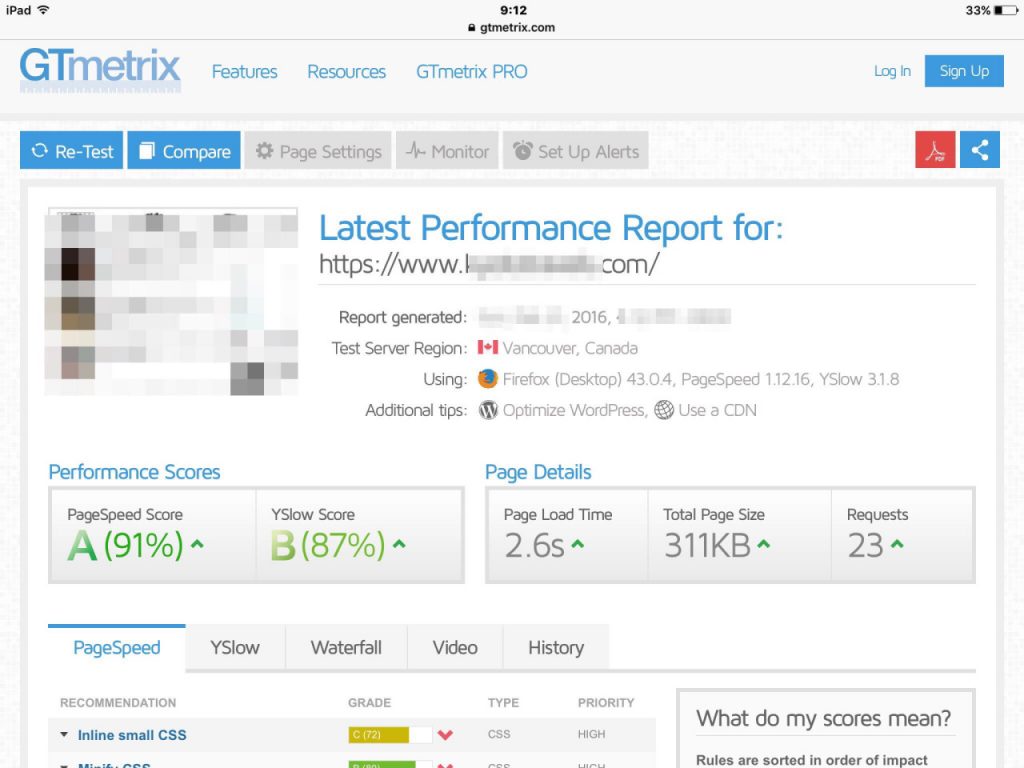
このカスタマイズを行った結果が以下の画像の通りです。
まだコンテンツのほとんどない作り立てのサイトですが、これだけの速度が出ていればとりあえずキャッシュ系のプラグインなどを使う必要はないだろうと思います。
このカスタマイズを行うにはFTPソフトが必要です。Windows、Macどちらでも無料で使用できるCyberDuckがおすすめです。
その他、Simplicityを高速化する手順については別記事↓でも紹介しています。
関連:【Simplicity 2】WordPressを高速化した5つの手順を紹介!
これからブログを始めるなら独自SSL化を検討しておこう
独自SSLというのは、通信を暗号化して外部からの傍受を防ぐ仕組みです。詳しい説明は以下の記事を参照してください。
参考:SSLとは?仕組みから、共有・独自SSLの違い、証明書についてが分かるまとめ – バイラルクラブ
独自SSLを導入しているサイトでは、URLの冒頭がhttpではなく「https」になります。
よってブログを始めてから途中で独自SSLを導入すると、URLが変わってしまうのでシェア数がリセットされてしまいますし、以前のURLからリダイレクトさせるなど複雑な設定が必要になります。
参考:ブログの完全HTTPS化を完了、HTTPからHTTPSへの移行プロセスを共有 – 海外SEO情報ブログ
Googleは独自SSL化されているかどうかをサイトの評価基準に組み込むことを公式に発表しているため、これからWebサイトの運営を始めるなら最初から独自SSLを導入しておくといいでしょう。
独自SSLの導入方法
Webサイトを独自SSL化するには、SSL証明書を購入する必要があります。
「エックスサーバー![]() 」、「MixHost
」、「MixHost![]() 」などの有名サーバーであれば、無料でSSL証明書が発行できます。
」などの有名サーバーであれば、無料でSSL証明書が発行できます。
まとめ
「Simplicity」はhtml、PHPなどの知識が全くなくてもカスタマイザーを使って多様な設定ができますし、元がシンプルなのでデザイン面でも違いが出しやすいのでWordpress初心者に最適。
僕は「SANGO」や「Affinger」といった有料テーマで別のサイトを運営していますが、それらと比較しても「Simplicity」は決して見劣りしない(むしろ、結局Simplicityがいいとさえ感じる)本当に素晴らしいテーマです。
この記事で紹介した内容を上から順に設定したら、あとは記事を書き始めるだけです。
残念ながらブログを初めてしばらくの間はほとんど読まれることがないので、デザインのカスタマイズは徐々に行っていけば大丈夫。
- 僕が好きな「Simplicity」を使っているサイト
- 【保存版】Simplicityをおしゃれに!初心者でもできたカスタマイズ総まとめ。 – About Life
- スチームパンク大百科
真面目に一ヶ月程度運営していれば、アフィリエイトの審査も普通に通ります。