モバイルファーストインデックスやampの推進など、最近やたらとGoogle先生がWebサイトの表示速度について神経質になっているのでWordpressの高速化メソッドをいくつか試してみました。
素人でも簡単に導入できる方法なので、ブログの表示速度を改善したい方はぜひ試してみてください。
各種ツールでの速度計測結果
まず色々と方策を打った後で計測したトップページの速度から。
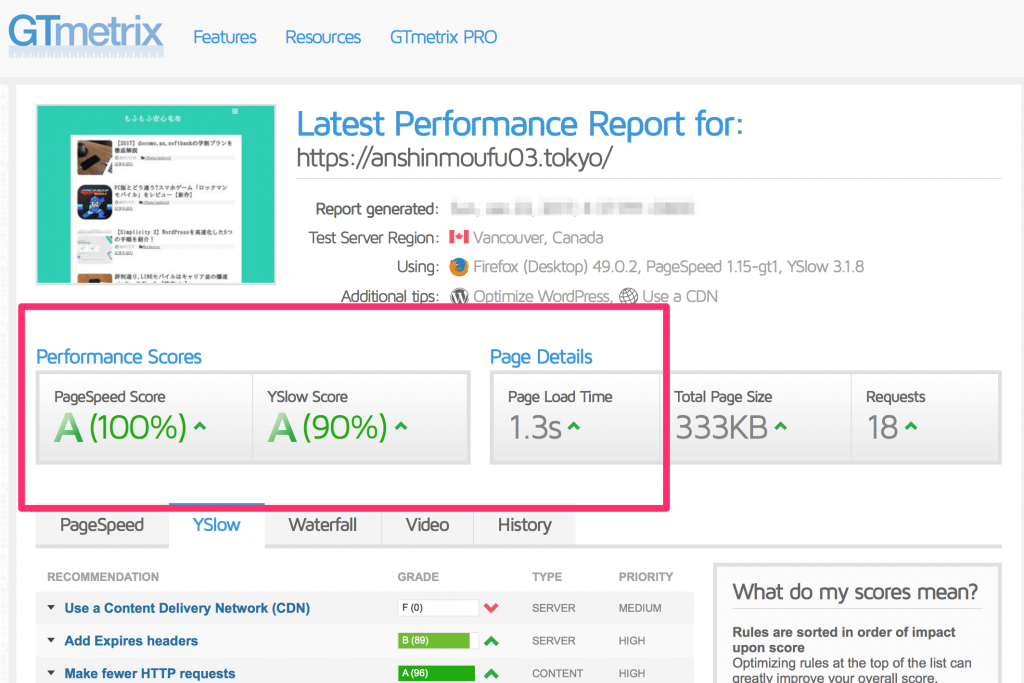
GTmetrix
公式Link:GTmetrix
ダブルA評価、読み込み速度は1秒台になりました。
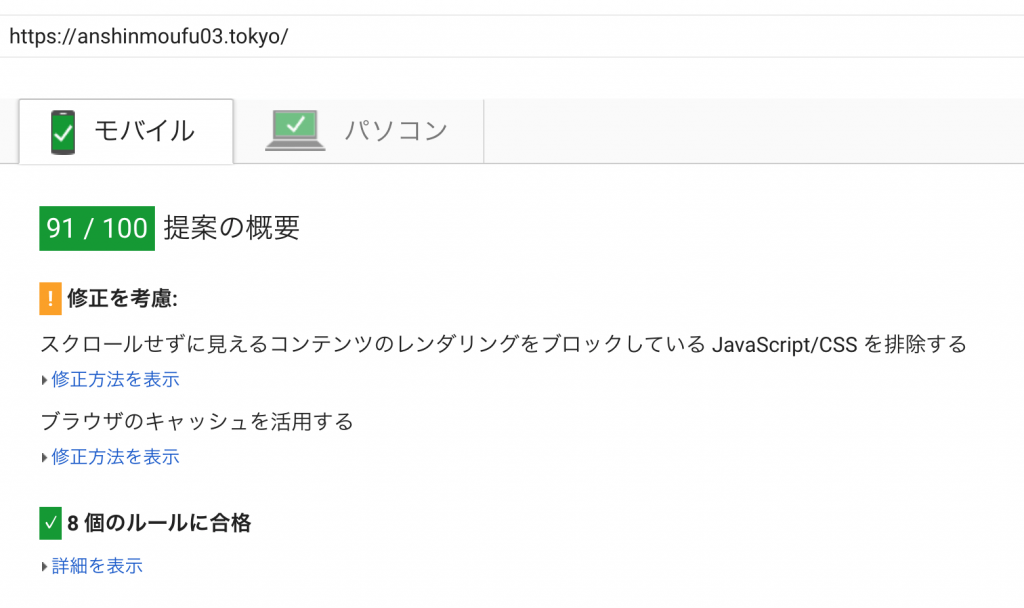
PageSpeed Insights
公式Link:PageSpeed Insights – Google
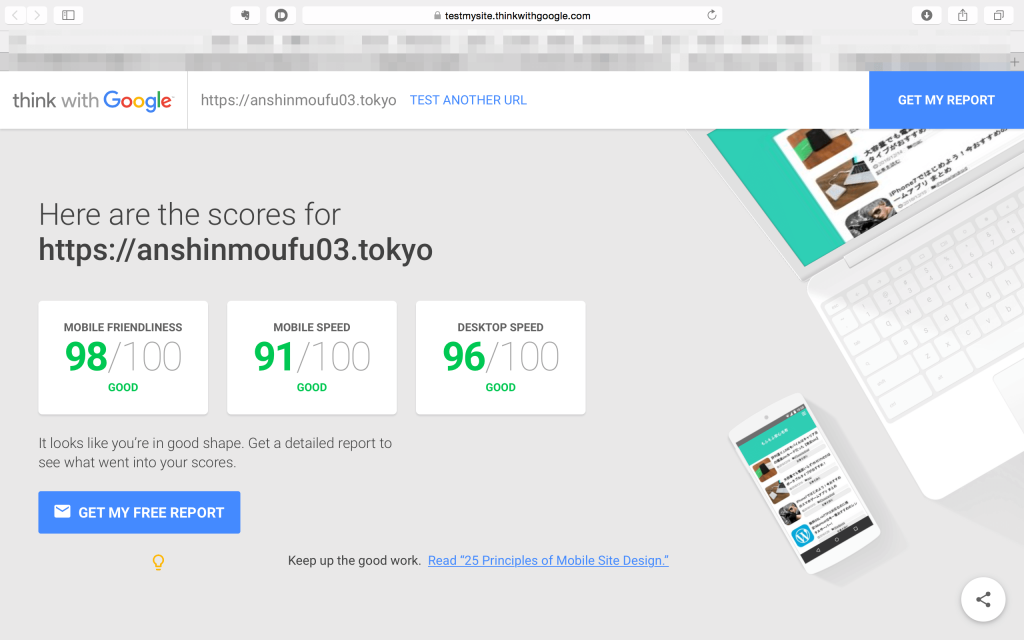
Mobile Website Speed Testing Tool
公式Link:Mobile Website Speed Testing Tool – Google
モバイルフレンドリーが満点でないのは、記事一覧画面で抜粋文を表示しないようにしてあるため、「続きを読むボタン」と「タグ」が近すぎると怒られているからです。テーマのデフォルトでは満点になっているはず。
当ブログの環境
- WordPressテーマは「Simplicity 2」
- サーバーはMixhost
- 常時SSL+HTTP/2対応済
Simplicityに関しては、CSS以外のファイルは一切いじっていません。
今回計測したのは広告も装飾も少ないトップページの速度なので実際の記事ページではもう少し遅くなるものの、今のところ体感も含めて満足のいく状態まで仕上げることが出来ました。以下、高速化のために行った作業をまとめます。
Wordress高速化のために行った施策
1. 画像の圧縮とリサイズ
まずページの表示速度を上げるには画像のリサイズ、圧縮が欠かせません。最近はスマホカメラで撮った写真ですら2〜5MBほどの容量があるため、そのままアップロードするなどもってのほか。
当ブログでは、
- イメージオプティムで圧縮
- JPEGmini、またはTinyPNGで圧縮
- Macのプレビューでリサイズ(jpegのみ)
- プラグイン「EWWW Image Optimizer 」でアップロード時に圧縮
という手順で画像サイズを小さくしています。風景写真など出来る限り綺麗に表示したいものが多いので画質劣化が目立たない程度に抑えていますが、これでもまだGoogle先生にネチネチいわれてしまいます。
極限まで画像の容量を落とすなら、リサイズで解像度を小さくする(640×480以下など)のが一番効果的だと思います。プラグイン「EWWW Image Optimizer 」は既にアップロードしてある写真の圧縮にも使えるため、速度計測ツールで画像を小さくしろと言われた人は試してみるといいでしょう。
2. ブラウザキャッシュの設定
こちらはこのブログでも利用させていただいている「Simplicity 2」公式でも紹介されている方法です。サーバーがApacheであればSimplicity以外のテーマでも動くはず。
- 参考Link
- [改訂版] .htaccess の見直しでWebページ高速化 – Thought is free 自由な思考で語ろう
- コピペ一発でSimplicityを結構高速化する方法 – Simplicity
FTPソフトを使って.htaccessファイルをダウンロードして、上記↑ページに掲載されているコードをコピペするだけの簡単作業です(要バックアップ)。これだけでブラウザキャッシュとリソースの圧縮設定が行われ、サイト内を回遊した時の体感速度が大幅に改善されます。
これからFTPソフトを導入するのであれば、Win、Macともに無料で使えるシェアウェア「Cyberduck」がおすすめです。
公式Link:Cyberduck
3. CSS/Javascriptの縮小、最適化
プラグインなどが増えてくるとその都度デザイン用のCSSが追加され、どんどんWordpressが重くなっていきます。解決策として、「Autoptimize」というプラグインを使うことで複数のJavascriptやCSSを簡単に縮小、最適化することができます。
最近日本語化もされたのでより使いやすくなりました。不具合も起きやすいプラグインのようですが、今のところ(2017/1)Simplicity 2では問題なく動作しています。有効可した後に、PC、モバイルともに表示の確認やメニュー、Topへ戻るボタンがちゃんと動くかどうかといった確認をしておきましょう。
アップデートも頻繁に行われており作者の方も信頼できるので、とりあえず使ってみて損はありません。
4. レンダリングブロックしているJavascriptの読み込みを遅らせる
おそらく速度計測ツールで最も多くの人を困らせている項目が「レンダリングをブロックしているJavascript/CSSを排除する」。この警告がでているだけで速度計測ツールの点数がガタ落ちする上、体感でも明らかに遅く感じます。
テーマをいじる知識のある人であれば直接コードの書き換えや移動を行った方がベストなのでしょうが、素人には中々ハードルが高い作業です。そこで「Speed Up – JavaScript To Footer」というプラグインを使います。
このプラグインを有効化するだけで、当ブログではJavascriptのレンダリングブロックの警告はでなくなりました。
参考Link:Speed Up – JavaScript To Footer
5. キャッシュプラグインを使う
当ブログでは、キャッシュプラグインとして「LiteSpeed Cache」を利用しています。
このプラグインはLitespeedサーバーでしか動かないので、現時点で利用できるのはレンタルサーバー「Mixhost」でWordpressを運営している人のみです。
WordPressテーマ Simplicityはキャッシュ系プラグインと相性が悪いといわれていますが、Litespeed Cacheは今のところ全く問題なく動作しています。
その他有名なキャッシュ系プラグインとしては、「WP Fastest Cache」、「W3 Total Cache」が挙げられます。
WP Fastest CacheはCSS、Javascriptの最適化機能などもあり上記の「Autoptimize」プラグインを使う必要がなくなるため、キャッシュ系プラグインの利用を検討している人はチェックしてみる価値があります(モバイルのキャッシュは有料版しか使えないのは痛いですが…)。
- 参考Link
- 初心者にも扱いやすいWordPressキャシュプラグイン「WP Fastest Cache」の使い方 – 寝ログ
- PCとスマホを分けて綺麗に高速表示してくれるWPキャッシュプラグイン「W3 Total Cache」の簡単設定方法 – 寝ログ
キャッシュプラグインはブログの高速化に劇的な効果がある反面、トラブルの元になりやすく扱いの難しいものなので注意が必要です。
まとめ
以上5つの項目の見直しで、ツール上のスコアは冒頭の通り見栄えがよくなりました。
ただスコアは上がったものの体感ではまだワンテンポ遅いと感じることもありますし、理論的にも速度計測ツールが実際の表示速度を反映しているというわけではないようです。
参考Link:Googleの「Mobile Website Speed Testing Tool」の速度テストは参考にならない – Webサイトパフォーマンスについて
実際に他所のブログの速度をいくつか勝手に計測させてもらいましたが、スコアは悪いのに体感はかなり速い、というサイトも少なからず有りました。
また広告をはじめとして外部から読み込む要素があると速度計測ツールのスコアが露骨に減点される(とくにGTmetrix)こともよくあるので、あくまでも参考程度と考えておくのが無難でしょうか。
いずれにせよページの表示速度は速いにこしたことはないので、もしWordpressの重さに悩んでいる人がいたら参考にしていただけたら幸いです。
- 当ブログを高速化する過程で出会った爆速のWebサイトをいくつか↓
- Thought is free 自由な思考で語ろう
- 経験知
- Web Shufu
- onze